TWiki Variables » Search » Category: Formatting & Rendering
Variables in this category:
- AQUA -- start aqua colored text
- BB -- bullet with line break
- BB2 -- level 2 bullet with line break
- BB3 -- level 3 bullet with line break
- BB4 -- level 4 bullet with line break
- BLACK -- start black colored text
- BLUE -- start blue colored text
- BR -- line break
- BROWN -- start brown colored text
- BUBBLESIG -- show bubble box and user signature with profile picture icon
- BULLET -- bullet sign
- CARET -- caret symbol
- COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- COPY -- Copyright symbol
- DASHBOARD -- build a dashboard with banner and boxes
- DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- ENDBG -- end background color section
- ENDCOLOR -- end colored text
- ENDCOLUMNS -- end a responsive multi-column page layout
- ENTITY{string} -- encode a string to HTML entities
- FORM{} -- render a TWiki form for view
- FORMFIELD{"fieldname"} -- render a field in the form attached to some topic
- FOURCOLUMNS -- responsive four-column page layout
- GRAY -- start gray colored text
- GREEN -- start green colored text
- GROUPS -- a formatted list of groups
- H -- help icon
- HIDE{text} -- hide content in topic view
- HIDEINPRINT{text} -- hide content when printing
- I -- idea icon
- ICON{"name"} -- small documentation graphic or icon of common attachment types
- ICONURL{"name"} -- URL of small documentation graphic or icon
- ICONURLPATH{"name"} -- URL path of small documentation graphic or icon
- JQENDTAB -- end a JQuery tab within a tab pane
- JQENDTABPANE -- end a JQuery tab pane
- JQTAB -- start a JQuery tab within a tab pane
- JQTABPANE -- start a JQuery tab pane
- LAQUO -- left double angle quote
- LIME -- start lime colored text
- M -- moved to... icon
- MAKETEXT -- translate text using TWiki's I18N infrastructure
- MAROON -- start maroon colored text
- N -- "new" icon
- NAVY -- start navy blue colored text
- NBSP -- non-breaking space
- NOP -- template text not to be expanded in instantiated topics
- OLIVE -- start olive green colored text
- ORANGE -- start orange colored text
- P -- pencil icon
- PARENTBC -- parent breadcrumbs for headings
- PINK -- start pink colored text
- PURPLE -- start purple colored text
- Q -- question icon
- RAQUO -- right double angle quote
- RED -- start red colored text
- REDBG -- start red colored background section
- REG -- Registered Trademark symbol
- RENDERLIST -- render bullet lists in a variety of formats
- S -- red star icon
- SILVER -- start silver colored text
- SLIDESHOWEND -- end slideshow
- SLIDESHOWSTART -- convert a topic with headings into a slideshow
- SPACEDTOPIC -- topic name, spaced and URL-encoded deprecated
- SPACEOUT{"string"} -- renders string with spaces inserted in sensible places
- T -- tip icon
- TABLE{ attributes } -- control attributes of tables and sorting of table columns
- TEAL -- start teal colored text
- THREECOLUMNS -- responsive three-column page layout
- TM -- Trademark symbol
- TOC -- table of contents of current topic
- TOC{"Topic"} -- table of contents
- TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- TWISTY{ attributes } -- dynamically open and close sections of content
- TWOCOLUMNS -- responsive two-column page layout
- U -- "updated" icon
- USERSIG -- show user signature with profile picture icon
- VBAR -- vertical bar
- WHITE -- start white colored text
- WIP -- work in progress icon
- X -- warning icon
- Y -- "yes" icon
- YELLOW -- start yellow colored text
AQUA -- start aqua colored text
-
AQUAis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%AQUA% aqua text %ENDCOLOR% - Expands to: aqua text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
BB -- bullet with line break
- Line break and bullet without indentation.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
BB2 -- level 2 bullet with line break
- Line break and bullet, level 2.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB2% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
BB3 -- level 3 bullet with line break
- Line break and bullet, level 3.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB3% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
BB4 -- level 4 bullet with line break
- Line break and bullet, level 4.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB4% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
BLACK -- start black colored text
-
BLACKis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BLACK% black text %ENDCOLOR% - Expands to: black text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
BLUE -- start blue colored text
-
BLUEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BLUE% blue text %ENDCOLOR% - Expands to: blue text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
BR -- line break
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BR% - Expands to:
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
BROWN -- start brown colored text
-
BROWNis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BROWN% brown text %ENDCOLOR% - Expands to: brown text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
BUBBLESIG -- show bubble box and user signature with profile picture icon
- Syntax:
%BUBBLESIG{WikiName}%or%BUBBLESIG{WikiName - YYYY-MM-DD}% - The parameter can be either just the WikiName of a user, or by convention the WikiName followed by a dash and the date
- Example:
-- %BUBBLESIG{TWikiGuest - 2026-01-26}% - Expands to:
-- TWiki Guest - 2026-01-26
TWiki Guest - 2026-01-26
- Category: EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UsersAndAuthenticationVariables
- Related: USERREPORT, USERSIG, UserList, UserReports (this topic)
BULLET -- bullet sign
- Bullet sign, useful to create a bullet list in a TWiki table, such as
| %BULLET% One %BB% Two %BB% Three | - Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BULLET% - Expands to: •
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
CARET -- caret symbol
- The caret variable can be used in TWiki tables.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%CARET% - Expands to: ^
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- The
%COLORPICKER{}%variable is handled by the ColorPickerPlugin. - Syntax:
%COLORPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example nameName of input field (required) name="text_color"valueInitial color value, in hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). (none) value="#0000ff"sizeSize of input field, in number of characters (browser default) size="8"classCSS class of input field or the rectangular color block (none) class="twikiInputField"styleStyle of input field or the rectangular color block (none) style="width: 190px; height: 32px"typeType of color widget:
•"below"- color picker is located below the input field;
•"popup"- pop-up a color picker window when clicking the button next to the input field
(this uses very little vertical space);
•"view"- a read-only rectangular block colored in the color value (no color picker);
•"view-hex"- likeview, in addition shows the color value as an RGB hexadecimal code (no color picker);type="below"type="view-hex"Additional parameters can be supplied; they will be added to the HTML input field or the rectangular color block. - Example:
<form action="...">
%COLORPICKER{ name="text_color" value="#123456" class="twikiInputField" type="popup" }%
<form>
Renders as:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: ColorPickerPlugin, TWikiForms (this topic)
COPY -- Copyright symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%COPY% - Expands to: ©
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, RAQUO, REG, TM, VBAR, TWikiPreferences rendering shortcuts (this topic)
DASHBOARD -- build a dashboard with banner and boxes
- Use this variable to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases. See the TWikiDashboardAddOn for details on enabling and using the
%DASHBOARD{...}%variable. - Syntax:
%DASHBOARD{ section="..." ... }% - Example:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner" image="..." title="..." }%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
...
%DASHBOARD{ section="dashboard_end" }% - Category: AdministrationVariables, ApplicationsAndComponentsVariables, DevelopmentVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: TWikiDashboardAddOn (this topic)
DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- The
%DATEPICKER{}%variable is handled by the DatePickerPlugin. - Syntax:
%DATEPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example nameName of input field.
φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded.(requiredφ) name="Start"valueInitial date value. ""(today)value="2012-12-31"formatFormat of resulting date value.
•%a- abbreviated weekday name
•%A- full weekday name
•%b- abbreviated month name
•%B- full month name
•%C- century number
•%d- the day of the month (00 ... 31)
•%e- the day of the month (0 ... 31)
•%H- hour (00 ... 23)
•%I- hour (01 ... 12)
•%j- day of the year ( 000 ... 366)
•%k- hour (0 ... 23)
•%l- hour (1 ... 12)
•%m- month (01 ... 12)
•%M- minute (00 ... 59)
•%n- a newline character
•%p- "PM" or "AM"
•%P- "pm" or "am"
•%S- second (00 ... 59)
•%s- number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)
•%t- a tab character
•%U,%W,%V- the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.
•%u- the day of the week (1 ... 7, 1 = MON)
•%w- the day of the week (0 ... 6, 0 = SUN)
•%y- year without the century (00 ... 99)
•%Y- year including the century (ex. 2012)
•%%- a literal%character"%Y-%m-%d"format="%e %b %Y"idID of input field, optional. "id_"+ nameid="idStart"sizeSize of input field, in number of characters. (calculated as needed) size="12"classCSS class of input field. "twikiInputField"class="dateField"Additional HTML input field attributes, such as alt,disabled,maxlength,onblur,onchange,onfocus,readonly,style,tabindex,title - Example:
<form action="...">
%DATEPICKER{ name="Start_Date" }%
<form> - Expands to:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, DateAndTimeVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: DatePickerPlugin, TWikiForms (this topic)
ENDBG -- end background color section
-
ENDBGis a rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of background colors. - Syntax:
%REDBG% red background %ENDBG% - Expands to: red background
- Note:
%<color>BG%section must end with%ENDBG%. If you want to switch from one background color to another one you first need to end the active background color with%ENDBG%, such as%REDBG% some text %ENDBG% %GREENBG% more text %ENDBG%. - Category: FormattingAndRenderingVariables
- Related: VarENDCOLOR, VarREDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
ENDCOLOR -- end colored text
-
ENDCOLORis a rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%RED% red text %ENDCOLOR% - Expands to: red text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: VarENDBG, VarAQUA, VarBLACK, VarBLUE, VarBROWN, VarGRAY, VarGREEN, VarLIME, VarMAROON, VarNAVY, VarOLIVE, VarORANGE, VarPINK, VarPURPLE, VarRED, VarSILVER, VarTEAL, VarWHITE, VarYELLOW, TWikiPreferences rendering shortcuts, StandardColors (this topic)
ENDCOLUMNS -- end a responsive multi-column page layout
- Write
%TWOCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with two columns. See TWOCOLUMNS, THREECOLUMNS, FOURCOLUMNS. - Syntax:
%TWOCOLUMNS% ... %ENDCOLUMNS% - Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, THREECOLUMNS, FOURCOLUMNS, TWikiPreferences rendering shortcuts (this topic)
ENTITY{string} -- encode a string to HTML entities
- Encode "special" characters to HTML entities. Useful to encode text properly for HTML input fields.
- Encoded characters:
- all non-printable ASCII characters below space, including newline (
"\n") and linefeed ("\r") - Space
- HTML special characters
"<",">","&", single quote (') and double quote (") - TWiki special characters
"%","[","]","@","_","*","="and"|"
- all non-printable ASCII characters below space, including newline (
- Syntax:
%ENTITY{string}% - Example:
%ENTITY{text with "quotes" andexpands to
newline}%text with "quotes" and newline - Notes:
- To protect against cross-site scripting
 (XSS), always entity encode text intended for HTML input fields. This is especially true if text is received dynamically via URLPARAM or the like.
(XSS), always entity encode text intended for HTML input fields. This is especially true if text is received dynamically via URLPARAM or the like.
Example:<input type="text" name="address" value="%ENTITY{any text}%" /> -
%ENTITY{string}%is roughly equivalent to%ENCODE{ "string" type="html" }%, but the latter cannot handle strings that have double quotes embedded in it.
- To protect against cross-site scripting
- Category: DevelopmentVariables, FormattingAndRenderingVariables, ExportAndPublishingVariables
- Related: ENCODE, FORMFIELD, QUERYPARAMS, URLPARAM (this topic)
FORM{} -- render a TWiki form for view
- Show a table containing data of a TWiki form attached to a topic
- Syntax:
%FORM{topic="..." formfields="..." ...}% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Name of topic containing the TWiki form, such as "Bug1234". Specify topic name orWeb.TopicNameCurrent topic rev="..."Get the form from the specified topic revision, range "1"to top revision of topic."0"is equivalent to the top revisionThe revURL parameter value if present, else the top revisionformfields="..., ..."Specify names of TWiki form fields to show, in sequence. The alltoken shows all remaining fields."all"header="..."Form header, typically containing the form name. If "on", the default format"| *[[$formweb.$formtopic][$formtopic]]* ||"is used. If"none", the header is suppressed. Supported variables:
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition."on"format="..."Format of one form field. Supported variables:
•$title- raw field name (includes space and other special characters).
•$name- field name (sanitized title).
•$type- form field type.
•$size- size of field or selector.
•$value- form field value.
•$value(20, -<br />)- value hyphenated every 20 characters using separator -<br />.
•$value(30, ...)- value shortened to 30 characters.
•$length- length of form field value.
•$tooltip- tooltip message.
•$attributes- type attributes, such as H for hidden, M for mandatory.
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes."| $title: | $value |"separator="..."Line separator. Variable $brexpands to<br />tag, and$nto a newline."$n"default="..."Text shown when no form or form fields are found ""newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter."$br"if format is a TWiki table, else"\n"encode="html"Encode special characters in form field value into HTML entities. Additional encodings available: encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.""(no encoding)showhidden="..."Set to "on"to show also hidden form fields."" - Examples:
-
%FORM{topic="%INCLUDINGTOPIC%"}%- show form data of the including topic (typically used in an included header) -
%FORM{topic="Projects.SushiProject" formfields="Title, Status, Deadline" header="none"}%- show a subset of form fields -
%FORM{format="$name" header="none" separator=", "}%- get all visible form field names as a list
-
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp (this topic)
FORMFIELD{"fieldname"} -- render a field in the form attached to some topic
- Syntax:
%FORMFIELD{"fieldname"}% - Supported parameters:
Parameter: Description: Default: "fieldname"The name of a TWiki form field required topic="..."Topic where form data is located. May be of the form Web.TopicNameCurrent topic rev="..."Get the form field value from the specified topic revision, range "1"to top revision of topic."0"is equivalent to the top revisionThe revURL parameter value if present, otherwise the top revisionformat="..."Format string. Supported variables:
•$value- form field value
•$value(20, -<br />)- value hyphenated every 20 characters using separator -<br />
•$value(30, ...)- value shortened to 30 characters
•$length- length of value (can be used to test if value is set)
•$title- raw field name (includes space and other special characters)
•$name- field name (sanitized title)
•$attributes- form field attributes
•$formtopic- name of form definition topic"$value"default="..."Text shown when no value is defined for the field ""alttext="..."Text shown when field is not found in the form ""newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter.no conversion encode="html"Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available:encode="quote",encode="moderate",encode="safe",encode="entity",encode="url"andencode="csv". See ENCODE for details.""(no encoding) - Example:
%FORMFIELD{ "ProjectName" topic="Projects.SushiProject" default="(not set)" alttext="ProjectName field not found" }% - Example:
%FORMFIELD{ "Title" topic="%INCLUDINGTOPIC%" }%- Note: Specify
topic="%INCLUDINGTOPIC%"if you have a base topic that includes a report topic, and in the report topic you want to reference a field of the base topic
- Note: Specify
- Example:
%FORMFIELD{ "LastName" topic="%USERSWEB%.%WIKINAME%" encode="safe" }%- Note: Returns the "LastName" field from your profile page TWikiGuest
-
 Tip: Use
Tip: Use encode="safe"to guard against Cross-Site Scripting (XSS) attacks
- Example:
<input type="text" name="Address" value="%FORMFIELD{ "Address" encode="html" }%" />- Note: It is easier to use EDITFORMFIELD for custom input fields
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORM, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp (this topic)
FOURCOLUMNS -- responsive four-column page layout
- Write
%FOURCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with four columns. The layout is responsive, e.g. it automatically adjusts to a lower number of columns (4 => 3 => 2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%FOURCOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, THREECOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts (this topic)
GRAY -- start gray colored text
-
GRAYis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%GRAY% gray text %ENDCOLOR% - Expands to: gray text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
GREEN -- start green colored text
-
GREENis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%GREEN% green text %ENDCOLOR% - Expands to: green text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
GROUPS -- a formatted list of groups
- Expands to a formatted list of user groups in your TWiki. The variable is intended to be used in TWikiGroups, to allow a group listing for various user mapping managers.
- Syntax:
%GROUPS{"format" ...}% - Supported parameters:
Parameter: Description: Default: header=""Table header. Standard format tokens are expanded. To omit the header, specify an empty value or "none"."| *Group* | *Members* |"format=""Format of one row, may include tokens:
•$group- topic name of group
•$grouplink- link to group
•$members- list of members, up to limit
• standard format tokens"| $grouplink | $members |"separator=""Line separator. Standard format tokens are expanded. "$n"(newline)memberlimit=""Truncate member list. Specify "all"for full list."32"memberformat=""Format of one member, may include tokens:
•$wikiusername- Web.TopicName of user
•$wikiname- TopicName of user"[[$wikiusername][$wikiname]]"memberseparator=""Separator for members. Standard format tokens are expanded. ", "sort="on"By default, the members of a group are listed in the same order as in the definition in the group topic. With this parameter, members are listed in the alphabetical order of their wiki names. "off" - Category: FormattingAndRenderingVariables
- Related: REMOTE_USER, USERINFO, USERNAME, WIKIUSERNAME, WIKIUSERSTOPIC (this topic)
H -- help icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%H% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: I, ICON, M, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
HIDE{text} -- hide content in topic view
- Text inside the HIDE is removed when viewing the topic. This can be used to remove large amounts of text from being sent to the browser, such as the user list in Main.TWikiUsers if there are many thousands of users.
- Syntax:
%HIDE{ any text }% - Expands to: (empty string)
- Notes:
- Using HIDE is not a replacement for access control, because edit and raw view still show the content.
- Variables inside HIDE still get expanded because variables execute inside out, e.g. you can't use it to speed up slow variables.
-
<!-- HTML comments -->also hide content from the user, but unlike HIDE, HTML comments are sent to the browser.
- Category: FormattingAndRenderingVariables
- Related: HIDEINPRINT, NOP, STARTSECTION (this topic)
HIDEINPRINT{text} -- hide content when printing
- Text inside the HIDEINPRINT is omitted when printing a topic.
- Syntax:
%HIDEINPRINT{ any text }% - Expands to:
any textin topic view, or empty string in printout - Category: FormattingAndRenderingVariables
- Related: HIDE, NOP (this topic)
I -- idea icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%I% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, ICON, M, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
ICON{"name"} -- small documentation graphic or icon of common attachment types
- Generates the HTML img tag of a small graphic image attached to TWikiDocGraphics. Images typically have a 16x16 pixel size. You can select a specific image by name, or you can give a full file path or URL, in which case the type of the file will be used to select one of a collection of common file type icons.
- Syntax:
%ICON{"name"}% - Supported parameters:
Parameter: Description: Default: "name"Name of icon required format="..."Format of icon. Supported variables (with 
%ICON{"person"}%example):
•$name- name of icon (person)
•$type- type of icon (gif)
•$filename- icon filename (person.gif)
•$web- web where icon is defined (TWiki)
•$topic- topic where icon is defined (TWikiDocGraphics)
•$description- icon description (Person)
•$width- width of icon ('16')
•$height- height of icon ('16')
•$img- full img tag of icon (<img src="... />)
•$info- icon tag with usage info in title
•$url- URL of icon (http://example.com/pub/TWiki/TWikiDocGraphics/person.gif)
•$urlpath- URL path of icon (/pub/TWiki/TWikiDocGraphics/person.gif)format="$img"default="else"Alternate icon if named icon is not defined default="$name" - Examples:
-
%ICON{"flag-gray"}%returns:
-
%ICON{"pdf"}%returns:
-
%ICON{"smile.pdf"}%returns:
-
%ICON{"/home/sweet/home.pdf"}%returns:
-
%ICON{"http://twiki.org/doc/xhtml.xsl"}%returns:
-
%ICON{"bubble" format="$description icon is defined in $web.$topic"}%returns: Speech bubble icon is defined in TWikiDocGraphics
-
- Graphic samples:

arrowbright,
bubble,
choice-yes,
hand - File type samples:

bmp,
doc,
gif,
hlp,
html,
mp3,
pdf,
ppt,
txt,
xls,
xml,
zip - Category: FormattingAndRenderingVariables
- Related: ICONURL, ICONURLPATH, TWikiPreferences, FileAttachments, TWikiDocGraphics (this topic)
ICONURL{"name"} -- URL of small documentation graphic or icon
- Generates the full URL of a TWikiDocGraphics image, which TWiki renders as an image. The related
%ICON{"name"}%generates the full HTML img tag. Specify image name or full filename (see ICON for details on filenames.) - Syntax:
%ICONURL{"name"}% - Examples:
-
%ICONURL{"arrowbright"}%returns http://twiki.brokersys.com/cgi-pub/TWiki/TWikiDocGraphics/arrowbright.gif -
%ICONURL{"novel.pdf"}%returns http://twiki.brokersys.com/cgi-pub/TWiki/TWikiDocGraphics/pdf.gif -
%ICONURL{"/queen/boheme.mp3"}%returns http://twiki.brokersys.com/cgi-pub/TWiki/TWikiDocGraphics/wav.gif
-
- Category: FormattingAndRenderingVariables
- Related: ICONURLPATH, ICON, TWikiPreferences, FileAttachments, TWikiDocGraphics (this topic)
ICONURLPATH{"name"} -- URL path of small documentation graphic or icon
- Generates the URL path of a TWikiDocGraphics image, typically used in an HTML img tag. Specify image name or full filename (see ICON for details on filenames.)
- Syntax:
%ICONURLPATH{"name"}% - Examples:
-
%ICONURLPATH{"locktopic"}%returns /cgi-pub/TWiki/TWikiDocGraphics/locktopic.gif -
%ICONURLPATH{"eggysmell.xml"}%returns /cgi-pub/TWiki/TWikiDocGraphics/xml.gif -
%ICONURLPATH{"/doc/xhtml.xsl"}%returns /cgi-pub/TWiki/TWikiDocGraphics/xsl.gif
-
- Category: FormattingAndRenderingVariables
- Related: ICONURL, ICON, TWikiPreferences, FileAttachments, TWikiDocGraphics (this topic)
JQENDTAB -- end a JQuery tab within a tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Example: See JQTABPANE
- Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTABPANE, JQTAB, JQTABPANE, JQueryPlugin (this topic)
JQENDTABPANE -- end a JQuery tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Example: See JQTABPANE
- Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQTAB, JQTABPANE, JQueryPlugin (this topic)
JQTAB -- start a JQuery tab within a tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Supported parameters:
Parameter: Description: Default: "..."Name of tab, shown as tab label (required) beforeWhen switching tabs, this is the Javascript fragment to be executed just before the tab is displayed ""afterThis Javascript handler is to be executed after the tab has been made visible ""afterloadThis Javascript handler will be called when content loaded asynchronously has finished loading (using the urlparameter described below). Depending on the network latency and server response time, this can be significantly later than execution of theafterhandler above""urlLink from where to load the content of the tab asynchronously when selecting this tab; the result of the addressed handler will replace the content area; if no url is set the content of the TAB ... ENDTAB area will be shown when the tab is selected ""containerContainer element ( ".someClass"or"#someID") where content will be loaded asynchronously using Ajax; this is only used together withurl".jqTabContents"classAdd additional class to existing tab class "jqTab""" - Example: See complete example at JQTABPANE
- Example: Asynchronously load the content of TimBernersLee topic into a tab content:
%JQTABPANE%
%JQTAB{ "Tim Berners-Lee" url="%SCRIPTURL{view}%/TWiki/TimBernersLee?skin=text" }%
%ICON{processing}%
%JQENDTAB%
%JQENDTABPANE% - Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQENDTABPANE, JQTABPANE, JQueryPlugin (this topic)
JQTABPANE -- start a JQuery tab pane
- Create nice looking horizontal tab panes in TWiki topics. Write a sequence of
%JQTAB{"..."}%and%JQENDTAB%pairs, and enclose them in%JQTABPANE%and%JQENDTABPANE%. Tab panes can be nested, e.g. within one tab you can add another tab pane. These variable are handled by the JQueryPlugin. - Syntax:
%JQTABPANE{ select="1" }% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Supported parameter:
Parameter: Description: Default: select=""Select a tab pane, default is the first tab. "1" - Note: A tab can be selected with a
tabURL parameter using%JQTABPANE{ select="%URLPARAM{tab}%" }% - Example:
%JQTABPANE%
%JQTAB{"Tab 1"}%
Tab 1 content...
%JQENDTAB%
%JQTAB{"Tab 2"}%
Tab 2 content...
%JQENDTAB%
%JQENDTABPANE% - Renders as:
Tab 1
Tab 1 content...Tab 2
Tab 2 content... - Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQENDTABPANE, JQTAB, JQueryPlugin (this topic)
LAQUO -- left double angle quote
- This variable is typically used in breadcrumbs.
- Syntax:
%LAQUO% - Expands to: «
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
LIME -- start lime colored text
-
LIMEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%LIME% lime text %ENDCOLOR% - Expands to: lime text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
M -- moved to... icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%M% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
MAKETEXT -- translate text using TWiki's I18N infrastructure
- Text in MAKETEXT is translated into another language at page view time if the user activates a language other than the default English language.
- Syntax:
%MAKETEXT{"string" args="..."}% - Supported parameters:
Parameter Description Default "text"orstring="text"The text to be displayed. none args="param1, param2"a comma-separated list of arguments to be interpolated in the string, replacing the [_N]placeholders in it.none - Examples:
-
%MAKETEXT{string="Notes:"}%
expands to
Notes: -
%MAKETEXT{"If you have any questions, please contact [_1]." args="%WIKIWEBMASTER%"}%
expands to
If you have any questions, please contact 0. -
%MAKETEXT{"Did you want to ~[~[[_1]~]~[reset [_2]'s password~]~]?" args="%SYSTEMWEB%.ResetPassword, %WIKINAME%"}%
expands to
Did you want to reset TWikiGuest's password?
-
- Notes:
- TWiki will translate the
stringto the current user's language only if it has such string in its translation table for that language. - Ampersands (
&) followed by one letter (one ofa...z,A...Z-- say,X) in the translatable string will be translated to<span class='twikiAccessKey'>X</span>. This is used to implement access keys. If you want to write an actual amperstand that stays just before a letter, write two consecutive amperstands (&&): they will be transformed in just one. - Square brackets
~[and~]in the text have a special meaning and need to be escaped using~[and~], respectively. - Translatable string starting with underscores (
_) are reserved. You must not use translatable phrases starting with an underscore. - Make sure that the translatable string is constant. Specially, do not include
%VARIABLES%inside the translatable strings - string would not get translated because variables get expanded before the%MAKETEXT{...}%itself is handled.
- TWiki will translate the
- Category: DevelopmentVariables, FormattingAndRenderingVariables
- Related: TWiki:Codev.UserInterfaceInternationalisation
 (on TWiki.org), CPAN:Locale::Maketext
(on TWiki.org), CPAN:Locale::Maketext (Maketext documentation) (this topic)
(Maketext documentation) (this topic)
MAROON -- start maroon colored text
-
MAROONis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%MAROON% maroon text %ENDCOLOR% - Expands to: maroon text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
N -- "new" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%N% - Expands to:

- Category: FormattingAndRenderingVariables, SkinsAndTemplatesVariables
- Related: H, I, ICON, M, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
NAVY -- start navy blue colored text
-
NAVYis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%NAVY% navy text %ENDCOLOR% - Expands to: navy text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
NBSP -- non-breaking space
- The WYSIWYG editor tends to change
into normal space. Use this variable where non-breaking space needs to be retained, such as in empty table headings. - Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
'%NBSP%' - Expands to: ' ' (HTML entity
) - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
NOP -- template text not to be expanded in instantiated topics
- Syntax:
%NOP%- In normal topic text, expands to <nop>, which prevents expansion of adjacent variables and wikiwords
- When the topic containing this is used as a template for another topic, it is removed.
- Syntax:
%NOP{...}%deprecated- In normal topic text, expands to whatever is in the curly braces (if anything).
- Note: This is deprecated. Do not use it. Use
%STARTSECTION{type="templateonly"}%..%ENDSECTION{type="templateonly"}%instead (see TWikiTemplates for more details).
- Category: FormattingAndRenderingVariables, SkinsAndTemplatesVariables
- Related: HIDE, HIDEINPRINT, STARTSECTION, TWikiTemplates (this topic)
OLIVE -- start olive green colored text
-
OLIVEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%OLIVE% olive text %ENDCOLOR% - Expands to: olive text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
ORANGE -- start orange colored text
-
ORANGEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%ORANGE% orange text %ENDCOLOR% - Expands to: orange text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
P -- pencil icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%P% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, Q, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
PARENTBC -- parent breadcrumbs for headings
- Add
%PARENTBC%to a heading of a topic to show the breadcrumb of its parents. Parent topics are linked, topic names are shown spaced out in a smaller font, and are separated by»quotes. In addition, aparentlistSetGetPlugin variable is set to the parent list, and aparentvariable is set to the immediate parent. This can be retrieved later in the topic using%GET{parentlist}%and%GET{parent}%, respectively. - Syntax:
%PARENTBC% - Example raw text:
---+ %PARENTBC% Myself and me - Expands to:
Grandma And Granpa » Mother And Father » Myself and me
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTTOPIC, RAQUO, VBAR, TWikiPreferences rendering shortcuts (this topic)
PINK -- start pink colored text
-
PINKis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%PINK% pink text %ENDCOLOR% - Expands to: pink text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
PURPLE -- start purple colored text
-
PURPLEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%PURPLE% purple text %ENDCOLOR% - Expands to: purple text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
Q -- question icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%Q% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, S, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
RAQUO -- right double angle quote
- This variable is typically used in breadcrumbs.
- Syntax:
%RAQUO% - Expands to: »
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, VBAR, TWikiPreferences rendering shortcuts (this topic)
RED -- start red colored text
-
REDis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%RED% red text %ENDCOLOR% - Expands to: red text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
REDBG -- start red colored background section
-
REDBGis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of background colors. - Syntax:
%REDBG% red background %ENDBG% - Expands to: red background
- Note:
%REDBG%area must end with%ENDBG%. - Category: FormattingAndRenderingVariables
- Related: ENDBG, RED, TWikiPreferences rendering shortcuts, StandardColors (this topic)
REG -- Registered Trademark symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%REG% - Expands to: ®
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, COPY, LAQUO, NBSP, PARENTBC, RAQUO, TM, VBAR, TWikiPreferences rendering shortcuts (this topic)
RENDERLIST -- render bullet lists in a variety of formats
- The
%RENDERLIST%variable is handled by the RenderListPlugin - Syntax:
%RENDERLIST% - Syntax:
%RENDERLIST{ "org" focus="Sales.WestCoastTeam" }% - Example:
%RENDERLIST{ "org" }%
* [[Eng.WebHome][Engineering]]
* [[Eng.TechPubs][Tech Pubs]]
* [[Sales.WestCoastTeam][Sales]]
* [[Sales.EastCoastTeam][East Coast]]
* [[Sales.WestCoastTeam][West Coast]] - Category: FormattingAndRenderingVariables
- Related: RenderListPlugin (this topic)
S -- red star icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%S% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, T, U, WIP, X, Y, TWikiDocGraphics (this topic)
SILVER -- start silver colored text
-
SILVERis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%SILVER% silver text %ENDCOLOR% - Expands to: silver text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
SLIDESHOWEND -- end slideshow
- The
%SLIDESHOWEND%variable is handled by the SlideShowPlugin - Syntax:
%SLIDESHOWEND% - Example: See SLIDESHOWSTART
- Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: SLIDESHOWSTART, SlideShowPlugin (this topic)
SLIDESHOWSTART -- convert a topic with headings into a slideshow
- The
%SLIDESHOWSTART%variable is handled by the SlideShowPlugin - Syntax:
%SLIDESHOWSTART% - Syntax:
%SLIDESHOWSTART{ template="MyOwnSlideTemplate" }% - Example:
%SLIDESHOWSTART%
---++ Sample Slide 1
* Bullet 1
* Bullet 2
---++ Sample Slide 2
* Bullet 1
* Bullet 2
%SLIDESHOWEND% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: SLIDESHOWEND, SlideShowPlugin (this topic)
SPACEDTOPIC -- topic name, spaced and URL-encoded deprecated
- The current topic name with added URL-encoded spaces, for use in regular expressions that search for backlinks to the current topic
- Syntax:
%SPACEDTOPIC% - Expands to:
Var%20*SPACEDTOPIC - Note: This is a deprecated variable. It can be duplicated with
%ENCODE{%SPACEOUT{"%TOPIC%" separator=" *"}%}% - Category: FormattingAndRenderingVariables
- Related: SPACEOUT, TOPIC, ENCODE (this topic)
SPACEOUT{"string"} -- renders string with spaces inserted in sensible places
- Inserts spaces between word components. Word component boundaries are transitions from lowercase to uppercase or numeric, from numeric to uppercase or lowercase, and from uppercase to numeric characters.
- Useful for spacing out WikiWords
- Syntax:
%SPACEOUT{ "%TOPIC%" }% - Expands to:
TWiki Variables Category Body - Supported parameters:
Parameter: Description: Default: separatorThe separator to put between words e.g. %SPACEOUT{"DogsCatsBudgies" separator=", "}% -> Dogs, Cats, Budgies ' ' -
 Hint: Spaced out WikiWords are not automatically linked. To SPACEOUT a WikiWord but preserve the link use "double bracket" format. For example,
Hint: Spaced out WikiWords are not automatically linked. To SPACEOUT a WikiWord but preserve the link use "double bracket" format. For example, [[WebHome][%SPACEOUT{"WebHome"}%]]expands to Web Home - Category: FormattingAndRenderingVariables
- Related: SPACEDTOPIC, $PROPERSPACE() of SpreadSheetPlugin (this topic)
T -- tip icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%T% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, U, WIP, X, Y, TWikiDocGraphics (this topic)
TABLE{ attributes } -- control attributes of tables and sorting of table columns
- The
%TABLE{}%variable is handled by the TablePlugin - Syntax:
%TABLE{ attributes }%
- Supported attributes:
Argument Comment Default value Example sortSet table sorting by clicking headers "on"or"off".unspecified sort="on"initsortColumn to sort initially ( "1"to number of columns).unspecified initsort="2"initdirectionInitial sorting direction for initsort, set to"up"(descending) or"down"(ascending).unspecified initdirection="up"disableallsortDisable all sorting, both initsort and header sort. This is mainly used by plugins such as the EditTablePlugin to disable sorting in a table while editing the table. unspecified disableallsort="on"headerbgHeader cell background color. "#6b7f93"headerbg="#999999"headerbgsortedHeader cell background color of a sorted column. the value of headerbgheaderbgsorted="#32596c"headercolorHeader cell text color. "#ffffff"headercolor="#0000cc"databgData cell background color, a comma separated list. Specify "none"for no color, that is to use the color/background of the page the table is on."#edf4f9,#ffffff"databg="#f2f2f2,#ffffff"databgsortedData cell background color of a sorted column; see databg.the values of databgdatabgsorted="#d4e8e4,#e5f5ea"datacolorData cell text color, a comma separated list. unspecified datacolor="#0000CC, #000000"tableborderTable border width (pixels). "1"tableborder="2"tableframeTable frame, set to "void"(no sides),"above"(the top side only),"below"(the bottom side only),"hsides"(the top and bottom sides only),"lhs"(the left-hand side only),"rhs"(the right-hand side only),"vsides"(the right and left sides only),"box"(all four sides),"border"(all four sides).unspecified tableframe="hsides"tablerulesTable rules, set to "none"(no rules),"groups"(rules will appear between row groups and column groups only),"rows"(rules will appear between rows only),"cols"(rules will appear between columns only),"all"(rules will appear between all rows and columns).unspecified tablerules="rows"cellpaddingCell padding (pixels). "0"cellpadding="0"cellspacingCell spacing (pixels). "0"cellspacing="3"cellborderCell border width (pixels). unspecified cellborder="0"valignVertical alignment of cells and headers, set to "top","middle","bottom"or"baseline".unspecified valign="top"headervalignVertical alignment of header cells; overrides valign.unspecified headervalign="top"datavalignVertical alignment of data cells; overrides valign.unspecified datavalign="top"headeralignHeader cell alignment, one value for all columns, or a comma separated list for different alignment of individual columns. Set to "left","center","right"or"justify". Overrides individual cell settings.unspecified headeralign="left,right"dataalignData cell alignment, one value for all columns, or a comma separated list for different alignment of individual columns. Set to "left","center","right"or"justify". Overrides individual cell settings.unspecified dataalign="center"tablewidthTable width: Percentage of window width, or absolute pixel value. unspecified tablewidth="100%"columnwidthsColumn widths: Comma delimited list of column widths, percentage or absolute pixel value. unspecified columnwidths="80%,20%"headerrowsNumber of header rows to exclude from sort. (will be rendered in a HTML theadsection)(determined automatically) headerrows="2"footerrowsNumber of footer rows to exclude from sort. (will be rendered in a HTML tfootsection)"0"footerrows="1"idUnique table identifier string, used for targeting a table with CSS. tableN(where N is the table order number on the page)id="userTable"summaryTable summary used by screenreaders: A summary of what the table presents. It should provide an orientation for someone who listens to the table. unspecified summary="List of subscribed users"captionTable caption: A title that will be displayed just above the table. unspecified caption="Users"
- Example:
%TABLE{ tableborder="0" cellpadding="4" cellspacing="3" cellborder="0" }%
| *A1* | *B1* |
| A2 | B2 | - Category: FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TablePlugin for more details (this topic)
TEAL -- start teal colored text
-
TEALis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%TEAL% teal text %ENDCOLOR% - Expands to: teal text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
THREECOLUMNS -- responsive three-column page layout
- Write
%THREECOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with three columns. The layout is responsive, e.g. it automatically adjusts to a lower number of columns (3 => 2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%THREECOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, FOURCOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts (this topic)
TM -- Trademark symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%TM% - Expands to: ™
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, COPY, LAQUO, NBSP, PARENTBC, RAQUO, REG, VBAR, TWikiPreferences rendering shortcuts (this topic)
TOC -- table of contents of current topic
- Table of Contents. Shows a TOC that is generated automatically based on headings of a topic. Headings in WikiSyntax (
"---++ text") and HTML ("<h2>text</h2>") are taken into account. Any heading text after"!!"is excluded from the TOC; for example, write"---+!! text"if you do not want to list a header in the TOC. An abbreviated heading can be shown in the TOC, such as"---++ text!! this is excluded from TOC". - Syntax:
%TOC% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: INCLUDE, TOC{"Topic"} (this topic)
TOC{"Topic"} -- table of contents
- Table of Contents. Shows a TOC that is generated automatically based on headings of a topic. Headings in WikiSyntax (
"---++ text") and HTML ("<h2>text</h2>") are taken into account. Any heading text after"!!"is excluded from the TOC; for example, write"---+!! text"if you do not want to list a header in the TOC. An abbreviated heading can be shown in the TOC, such as"---++ text!! this is excluded from TOC". - Syntax:
%TOC{"SomeTopic" ...}% - Supported parameters:
Parameter: Description: Default: "TopicName"Topic name Current topic web="Name"Name of web Current web depth="2"Limit depth of headings shown in TOC TOC_MAX_DEPTH if defined. Otherwise 6 mindepth="2"Specify the minimum depth of headings TOC_MIN_DEPTH if defined. Otherwise 1 title="Some text"Title to appear at top of TOC none (TOC_TITLE setting) style="..."Style to apply to the TOC none (TOC_STYLE setting) - Example:
%TOC{depth="2"}% - Example:
%TOC{"TWikiDocumentation" web="TWiki" title="Contents:" style="float: right;"}% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: INCLUDE, TOC (this topic)
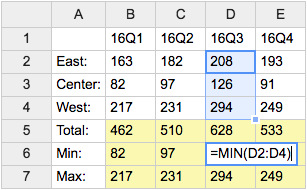
TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- The
%TWIKISHEET{}%variable is handled by the TWikiSheetPlugin - Syntax:
%TWIKISHEET{ parameters }% - Supported parameters:
Parameter Description Example Default modeMode of operation:
•mode="classic"- regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle"- spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle-edit"- like"toggle"but initial state is spreadsheet edit mode.
•mode="edit"- the table is always in spreadsheet edit mode.mode="edit"{Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle")concurrentConcurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
•concurrent="0"- disable concurrent editing; changes by others will be shown after a page reload.
•concurrent="1"- enable concurrent editing; changes by others will show up while editing TWiki Sheet.concurrent="1"{Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0")saveOptionally disable save; useful to demo the plugin save="0"save="1"widthTable width in pixels; a horizontal scrollbar is added if needed width="500"(full window width) heightTable height in pixels; a vertical scrollbar is added if needed height="300"(full table height) colHeadersSet to "false"to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headersA (1),B (2),C (3), ...colHeaders="false"colHeaders="true"rowHeadersSet to "false"to disable the default row headers (1, 2, 3)rowHeaders="false"rowHeaders="true"contextMenuDefines the right-click context menu; set to "false"to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']"contextMenu="false"contextMenu="true"fixedRowsTopFixed number of rows shown on top; takes effect if heightparameter is usedfixedRowsTop="1"(none) fixedColumnsLeftFixed number of columns shown on the left; takes effect if widthparameter is usedfixedColumnsLeft="2"(none) formulasFormula support; set to "false"to disable spreadsheet calculations in table cells, such as:=SUM(A1:A8)formulas="false"formulas="true"maxColsMaximum number of columns maxCols="10"(unlimited) maxRowsMaximum number of rows maxRows="1000"(unlimited) minSpareColsWhen set to 1 (or more), automatically add a new column at the right if there are no more empty columns minSpareCols="1"minSpareCols="0"minSpareRowsWhen set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows minSpareRows="1"minSpareRows="0"wordWrapWord wrap; set to "false"to disable cell content wrapping if it does not fit in the fixed column widthwordWrap="false"wordWrap="true"more... Additional Handsontable options  can be used. Notes on types of values:
can be used. Notes on types of values:
• Number value: Specify the number, such aswidth="500"
• String value: Enclose the string in single quotes, such aspreventOverflow="'horizontal'"
• Boolean value: Specify"true"or"false", such asmanualRowResize="true"
• Array value: Specify the array, such asmanualRowResize="[40, 50]"
• Object value: Specify the object, such ascolumnSorting="{ column: 2, sortOrder: true }"
• Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" - Example:
%TWIKISHEET{ mode="edit" save="0" }%
| | 16Q1 | 16Q2 | 16Q3 | 16Q4 |
| East: | 163 | 182 | 208 | 193 |
| Center: | 82 | 97 | 126 | 91 |
| West: | 217 | 231 | 294 | 249 |
| Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) |
| Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) |
| Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) |
- Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TWikiSheetPlugin for more details (this topic)
TWISTY{ attributes } -- dynamically open and close sections of content
- The
%TWISTY{}%variable is handled by the TwistyPlugin. - Syntax:
%TWISTY{}% ... %ENDTWISTY% - See plugin topic for explanation of variables and attributes
- Example:
%TWISTY{}%
my twisty content
%ENDTWISTY% - Category: FormattingAndRenderingVariables, ApplicationsAndComponentsVariables
- Related: TwistyPlugin, TwistyContrib (this topic)
TWOCOLUMNS -- responsive two-column page layout
- Write
%TWOCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with two columns. The layout is responsive, e.g. it automatically adjusts to a single column (2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%TWOCOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: THREECOLUMNS, FOURCOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts (this topic)
U -- "updated" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%U% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, WIP, X, Y, TWikiDocGraphics (this topic)
USERSIG -- show user signature with profile picture icon
- Syntax:
%USERSIG{WikiName}%or%USERSIG{WikiName - YYYY-MM-DD}% - The parameter can be either just the WikiName of a user, or by convention the WikiName followed by a dash and the date
- Example:
-- %USERSIG{TWikiGuest - 2026-01-26}% - Expands to:
-- TWiki Guest - 2026-01-26
TWiki Guest - 2026-01-26
- Category: EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UsersAndAuthenticationVariables
- Related: BUBBLESIG, USERREPORT, UserList, UserReports (this topic)
VBAR -- vertical bar
- The vertical bar variable can be used in TWiki tables.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%VBAR% - Expands to: |
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, TWikiPreferences rendering shortcuts (this topic)
WHITE -- start white colored text
-
WHITEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%WHITE% white text %ENDCOLOR% - Expands to: white text (shown with a gray background here)
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
WIP -- work in progress icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%WIP% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, X, Y, TWikiDocGraphics (this topic)
X -- warning icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%X% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, WIP, Y, TWikiDocGraphics (this topic)
Y -- "yes" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%Y% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, WIP, X, TWikiDocGraphics (this topic)
YELLOW -- start yellow colored text
-
YELLOWis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%YELLOW% yellow text %ENDCOLOR% - Expands to: yellow text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors (this topic)
Categories:
Administration, Applications & Components, Attachments & Files, Charting & Drawing, Database & Forms, Date & Time, Development, Editing & Content Update, Email & Notification, Export & Publishing, Formatting & Rendering, Import, Linking & Navigation, Searching & Listing, Security & Access Control, Skins & Templates, System Information, Tables & Spreadsheets, UI& Visualization, Users & Authentication, Workflow & Automation
Topic revision: r1 - 2012-11-11 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.FormattingAndRenderingVariables.