Pattern Skin
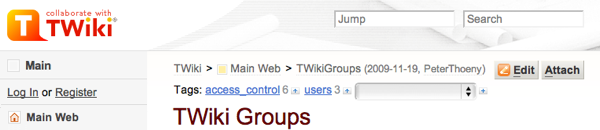
Screenshot

Creating your own look
Template customization
PatternSkinCustomization - how to configure page elementsStyle sheet customization
PatternSkinCssCookbook - how to customize the visual styleChanging graphics
The original Photoshop files of the skin graphics (mainly background images) are attached to PatternSkinGraphics.Hide content in print
Use thehideInPrint class to hide specific content from printing. Example:
<div class="hideInPrint"> This text does not show in print view </div>
Supported browsers
PatternSkin has been tested successfully on the following browsers:- Windows
- Internet Explorer 8.0, 7.0, 6.0, 5.5
- Mozilla/Firefox 3.5, 2.0, 1.5
- Mac OS X
- Safari 5.0.5, 3.0.2
- Mozilla/Firefox 3.5, 2.0, 1.5
- *nix
- Mozilla/Firefox 1.5
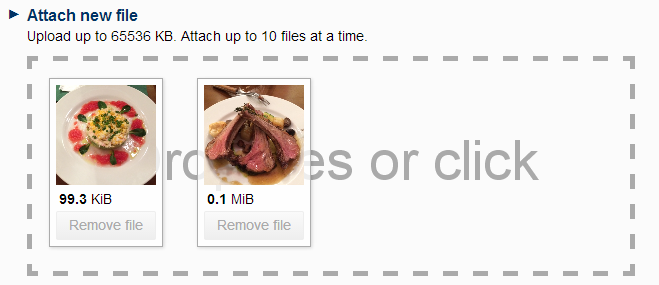
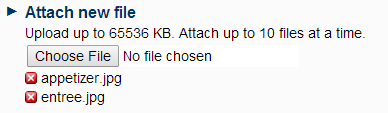
Attaching files
With HTML5 capable web browsers, the Attach page of this skin provides a drag and drop feature. You can click the drop area to use a file dialog box. In the dialog box, you can select multiple files at a time. This drag and drop feature uses DropzoneJSWith the other browsers, the Attach page shows a button to pop up a file dialog box. You can select only one file at a time.
You can upload up to 10 files at a time. File uploading starts when you click the "Uplaod file" button. Before that, you can remove a file from the upload file list by clicking a "Remove file" (on HTML5 capable web browsers) or a removal icon (on HTML5 incapable web browsers). Specifically, the drag and drop feature works with the following web browsers.
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for Mac OS is disabled because their API is buggy)
- Safari 6+
DROPZONEJS_DISABLE "on".
To do it at the web level, the following line is to be put on WebPreferences.
* Set DROPZONEJS_DISABLE = on
Installation
Note: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where TWiki is running. Note 2: PatternSkin is included with TWiki by default. Use the following instructions only if you are upgrading PatternSkin.- Download the ZIP file from the Skin Home page (see below)
- Unzip
PatternSkin.zipin your twiki installation directory - Test if installed: /cgi-bin/view/TWiki/PatternSkin?skin=pattern
- For skin activation see TWikiSkins
Troubleshooting
If you have set the SKIN variable setting topattern and you still don't see the layout as on the screenshot, a few settings in may have been disabled.
Check these variables here: - TWIKILAYOUTURL = /cgi-pub/TWiki/PatternSkin/layout.css
- TWIKISTYLEURL = /cgi-pub/TWiki/PatternSkin/style.css
- TWIKICOLORSURL = /cgi-pub/TWiki/PatternSkin/colors.css
- SKIN = tagme, topmenu, pattern
* %SYSTEMWEB%.PatternSkin settings:
* Set TWIKILAYOUTURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/layout.css
* Set TWIKISTYLEURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/style.css
* Set TWIKICOLORSURL = %PUBURLPATH%/%SYSTEMWEB%/PatternSkin/colors.css
NOTE: customization of these values should be done in Main.TWikiPreferences
If this still does not work, contact the administrator who installs skins.
For further troubleshooting and feedback, go to TWiki:Plugins/PatternSkinDevSkin Info
| Skin Author: | TWiki:Main.ArthurClemens |
| Copyright: | © 2004-2008 TWiki:Main.ArthurClemens © 2008-2018 TWiki:Main.PeterThoeny © 2004-2018 TWiki:TWiki.TWikiContributor |
| License: | GPL (GNU General Public License |
| Description: | TWiki's base skin; CSS based, flexible and W3C-compliant |
| Screenshot: |  |
| Preview: | Preview with this skin |
| Base Name: | pattern |
| Skin Version: | 2018-07-05 |
| 2018-07-05: | TWikibug:Item7841 |
| 2016-01-09: | TWikibug:Item7708 |
| 2015-09-17: | TWikibug:Item7688 |
| 2015-05-14: | TWikibug:Item7652 |
| 2015-05-08: | TWikibug:Item7649 |
| 2014-07-17: | TWikibug:Item7534 |
| 2014-06-18: | TWikibug:Item7520 |
| 2014-06-16: | TWikibug:Item7516 |
| 2014-06-12: | TWikibug:Item7514 |
| 2014-05-22: | TWikibug:Item7501 |
| 2014-05-21: | TWikibug:Item7494 |
| 2014-05-15: | TWikibug:Item7492 |
| 2014-02-03: | TWikibug:Item7427 |
| 2013-12-29: | TWikibug:Item7398 |
| 2013-10-14: | TWikibug:Item7367 |
| 2013-10-03: | TWikibug:Item7359 |
| 2013-10-01: | TWikibug:Item7159 |
| 2013-09-14: | TWikibug:Item7341 |
| 2013-05-14: | TWikibug:Item7154 |
| 2013-04-09: | TWikibug:Item7151 |
| 2013-03-29: | TWikibug:Item7207 |
| 2013-01-23: | TWikibug:Item6977 |
| 2013-01-10: | TWikibug:Item7088 |
| 2013-01-04: | TWikibug:Item7115 |
| 2012-10-23: | TWikibug:Item7006 |
| 2012-10-20: | TWikibug:Item7003* icon:name syntax |
| 2012-03-23: | TWikibug:Item6834 |
| 2012-01-19: | TWikibug:Item6838 |
| 2012-01-13: | TWikibug:Item6832 |
| 2011-10-03: | TWikibug:Item6819 |
| 2011-07-28: | TWikibug:Item6780 |
| 2011-07-27: | TWikibug:Item6779 |
| 2011-06-11: | TWikibug:Item6209 |
| 2011-05-18: | TWikibug:Item6682 |
| 2011-01-03: | TWikibug:Item6628 |
| 2010-12-20: | TWikibug:Item6622 |
| 2010-11-25: | TWikibug:Item6608 |
| 2010-09-24: | TWikibug:Item6544 |
| 2010-07-03: | TWikibug:Item6514 |
| 2010-06-19: | TWikibug:Item6499 |
| 2010-06-12: | TWikibug:Item5335Main.FirstLast or [[Main.Firstlast][Firstlast]]; force-linking user name in topic info in case NOAUTOLINK set -- TWiki:Main/PeterThoeny |
| 2010-05-25: | TWikibug:Item6453 |
| 2010-04-28: | TWikibug:Item6416 |
| 03 Aug 2008: | v.3.0.1 - TWiki 4.2.1 (Edinburgh) RELEASE VERSION |
| 13 Jul 2007: | v.3.0.0 - TWiki 4.2.0 (Edinburgh) RELEASE VERSION |
| 15 Jan 2006: | v.2.0.6 - TWiki 4.1.0 (Edinburgh) RELEASE VERSION |
| 26 Sep 2006: | v.2.0.5 - Fixed form background colors |
| 22 Jul 2006: | v.2.0.4 - Refactored info in colors.css; fixed textarea color |
| 26 Jun 2006: | v.2.0.3 - TWiki 4.0.3 (Dakar) RELEASE VERSION |
| 31 Jan 2006: | v.2.0.0 - TWiki 4.0.0 (Dakar) RELEASE VERSION |
| 28 Aug 2004: | v.1.0.9 - TWiki 3.0 (Cairo) RELEASE VERSION |
| 08 Aug 2004: | Initial version (v1.0.0) |
| Dependencies: | TWiki:Plugins/TwistyContrib |
| Skin Home: | http://TWiki.org/cgi-bin/view/Plugins/PatternSkin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/PatternSkinDev |
| Download: | http://TWiki.org/cgi-bin/view/Plugins/PatternSkin |
Related topics
- TWikiCss
- PatternSkinCss
- PatternSkinCssCookbook
- PatternSkinCssCookbookCenterPage
- PatternSkinCssCookbookEditTableStyle
- PatternSkinCssCookbookFonts
- PatternSkinCssCookbookNoLeftBar
- PatternSkinCssCookbookNoTopBar
- PatternSkinCustomization
- PatternSkinGraphics
- WebBottomBar
- WebLeftBar
- WebLeftBarCookbook
- WebLeftBarExample
- WebLeftBarLogin
- WebLeftBarPersonalTemplate
- WebLeftBarSearch
- WebLeftBarWebsList
- WebTopBar
- AdminDocumentationCategory
Topic revision: r32 - 2018-07-06 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.PatternSkin.